Update: August 18, 2017
When Chrome 62 is released in October, Chrome will show a “Not Secure” warning anytime someone starts typing into a form field that’s on a non-https page. In addition, the browser (that just so happens to have the most marketshare!) will show a “Not Secure” warning immediately upon opening a non-https page in Incognito Mode.
In other words, it’s crunch time if you still have not secured your website with SSL so it shows “https” in the URL bar.
This also means that eCommerce sites shouldn’t just use SSL for the cart/checkout/thank you pages. All pages should be running within the SSL’s environment.
Not sure if your site is using SSL? Enter your homepage here: https://www.ssllabs.com/ssltest/. You should get a grade of A if it’s installed correctly.
Need a new host that makes it easy to set up SSL? Check out the details about WP Engine below.
Original post: January 20, 2017
Starting with this month’s release of Chrome 56, webpages that contain password fields without SSL (aka “https” in the toolbar) will be marked as “Not Secure” in the browser’s toolbar. In the future, Chrome will mark all non-SSL pages as “Not Secure”.
Google originally posted this news back in September.
Setting up SSL with WP Engine
Our recommended WordPress host is WP Engine. With solid support, speedy cache, and a full suite of site tools, they make it easy to manage your site with ease.
 When your site is hosted with WP Engine, you can secure all pages within a few steps. The best part? It’s completely free. Here’s how:
When your site is hosted with WP Engine, you can secure all pages within a few steps. The best part? It’s completely free. Here’s how:
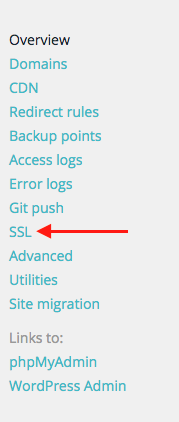
- Click on the “SSL” tab within your Install view
- Press “Add Certificates”
- Press “Get Let’s Encrypt”
- Ensure your domain is checkmarked, agree to the terms, then click “Request SSL Certificate”
- Wait a few minutes for the certificate to go into effect
- Go back to the SSL tab
- Click the arrow below “Expand all” for the new Let’s Encrypt SSL certificate
- Press “Secure all URLs” then save your changes
That’s it! Your site will now pull up in SSL. If you hardcoded any external HTTP links (for a Google Font, for example), you’ll need to update those links to HTTPS for them to load up properly.
Get up and running with WP Engine
If you’re ready to not worry about your webhost, you can get 20% off your first WP Engine payment by signing up here and using the code wpe20off. Lumen Foundry will receive an affiliate fee when you use this link.